|
|

В данном разделе находится общая информация.
В данном разделе находятся примеры различных Linux shell скриптов.
В данном разделе находятся примеры различных скриптов на WSH.
В данном разделе находятся материалы по разным темам.
В данном разделе находятся ссылки.
В данном разделе находится гостевая книга.
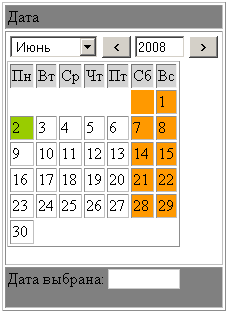
Простой WEB календарь на месяц.
Основные возможности:
- Подсветка дней недели, текущего дня;
- Выбор года и месяца;
- Заполнение указанного поля формы выбранной датой.
Пример создания календаря для WEB страницы.
Скриншот:

Пример html файла с формой и календарем:
(Скачать файл можно будет здесь. ЗЫ Не тыкать! Жать правой кнопкой: сохранить ссылку как...)Требования к системе:
Разработка и проверка календаря проводилась на Apache 2.2.4 + PHP 5.2.Текст на PHP:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>Календарь</title>
<style type="text/css">
INPUT.text {
border: 1px solid #ccc; /* Исходная рамка вокруг поля */
/* Ширина поля */
/*width: 100%;*/
}
INPUT.text:focus {
border: 1px solid #39c; /* Рамка при получении фокуса */
}
</style>
</head>
<body>
<td valign='top'>
<table border='1'>
<tr>
<td bgcolor='gray'>
Дата
</td>
</tr>
<tr>
<td>
<!-- Блок календаря //-->
<?php
/*Вызов календаря*/
calendar('form1','ChoiseD');
function &calendar($FormName,$InputName)
{
/*Календарь*/
/*
Параметры:
$FormName - имя формы с которой будет работать календарь;
$InputName - имя поля в данной форме, в которое будет возвращено значение выбранной даты.
*/
$menu = array(
"1,Январь",
"2,Февраль",
"3,Март",
"4,Апрель",
"5,Май",
"6,Июнь",
"7,Июль",
"8,Август",
"9,Сентябр",
"10,Октябрь",
"11,Ноябрь",
"12,Декабрь"
);
$date = new DateTime(strftime("%Y-%m-%d"));
$CurDay = date_format($date,"j");
$FCurDay = date_format($date,"d");
$CurMonth = date_format($date,"n");
$FCurMonth = date_format($date,"m");
$CurYear = date_format($date,"Y");
$ChValue = "$CurYear-$FCurMonth-$FCurDay";
if ((isset($_POST['SetMonth'])) && ($_POST['SetMonth'] != $CurMonth) ) {
$DeltaMonth = $_POST['SetMonth']-$CurMonth;
/* Проверка на 28 дней */
$d28 = $CurDay-28;
if ($d28 > 0) {
$modif = "-$d28 day";
$date -> modify($modif);
}
/* Конец проверки */
$modif = "$DeltaMonth month";
if ($DeltaMonth > 0) $modif = "+$modif";
$date -> modify($modif);
}
if ( (isset($_POST['SetYear'])) && ($_POST['SetYear'] != $CurYear) ) {
$DeltaYear = $_POST['SetYear']-$CurYear;
$modif = "$DeltaYear year";
if ($DeltaYear > 0) $modif = "+$modif";
$date -> modify($modif);
}
if ( (isset($_POST['ChoiseD'])) ) {
$ChValue = $_POST['ChoiseD'];
}
$NewMonth = date_format($date,"n");
$FNewMonth = date_format($date,"m");
$NewYear = date_format($date,"Y");
print "<form name='Calendar' action='' method='POST'>\n";
print "<table>\n";
print "\t<tr>\n";
print "\t<td>\n";
print "\t<select name='SetMonth' onchange='this.form.submit()'>\n";
foreach ($menu as $value) {
$submenu = preg_split("/\,/", $value);
$selected = "";
if ($submenu[0] == $NewMonth) $selected = "selected";
print "\t\t<option $selected value = '$submenu[0]'>$submenu[1]</option>\n";
}
print "\t</select>\n";
print "\t</td>\n";
print "\t<td>\n";
print "\t<input type='button' value='<' size=1 onclick='SetYear.value=$NewYear-1; this.form.submit()' />\n";
print "\t<input type='text' name='SetYear' value='$NewYear' size=4 maxlength=4 readonly />\n";
print "\t<input type='button' value='>' size=1 onclick='SetYear.value=$NewYear+1; this.form.submit()' />\n";
print "\t</td>\n";
print "\t</tr>\n";
print "</table>\n";
print "<table border='1'>\n";
$mnth = $NewMonth;
print "\t<tr bgcolor=#D3D3D3><td>Пн</td><td>Вт</td><td>Ср</td><td>Чт</td><td>Пт</td><td>Сб</td><td>Вс</td></tr>\n";
$i=1;
$j=1;
print "\t<tr>\n";
$LastDay = date_format($date,"j");
$DeltaDay = $LastDay-$j;
$modifm = "-$DeltaDay day";
$date -> modify($modifm);
while ($mnth == $NewMonth) {
$LastDay = date_format($date,"j");
$FLastDay = date_format($date,"d");
$dw = date_format($date,"w");
if ($dw == $i) {
if (($LastDay == $CurDay) && ($CurMonth == $NewMonth) && ($CurYear == $NewYear) ) {
$color="#99CC00";
} else if (($i == 0) | ($i == 6)) {
$color="#FF9900";
} else {
$color="#FFFFFF";
}
print "\t<td bgcolor=$color
onmouseover=\"this.style.backgroundColor='blue'; this.style.color='white'\"
onmouseout=\"this.style.backgroundColor='$color'; this.style.color='black'\"
onClick=\"$FormName.$InputName.value='$NewYear-$FNewMonth-$FLastDay'\">$LastDay</td>\n";
$modifp = "+1 day";
$date -> modify($modifp);
$j++;
} else {
if (($i == 0) | ($i == 6)) {
$color="#FF9900";
} else {
$color="#FFFFFF";
}
print "\t<td bgcolor=$color></td>\n";
}
$mnth = date_format($date,"n");
$i++;
if ($i == 1) print "\t</tr>\n\t<tr>\n";
if ($i > 6) {
$i=0;
}
}
print "\t</tr>\n";
print "</table>\n";
print "</form>\n";
/*Конец календаря*/
}
?>
<!-- Конец блока календаря //-->
</td>
</tr>
<tr>
<td bgcolor='gray'>
<!-- Начало формы 1 //-->
<form name='form1' action='' method='post'>
Дата выбрана: <input type='text' name='ChoiseD' maxlength=10 size=8 readonly value='' class='text'>
</form>
<!-- Конец формы 1 //-->
</td>
</tr>
</table>
</td>
</body>
</html>
Page modification: Птн Сен 10 16:48:30 MSD 2010
Используется Quanta+ 3.5.10 Under the GPL v2 license.
Используется Quanta+ 3.5.10 Under the GPL v2 license.
